Building the Student Travel Tips Website with Webflow

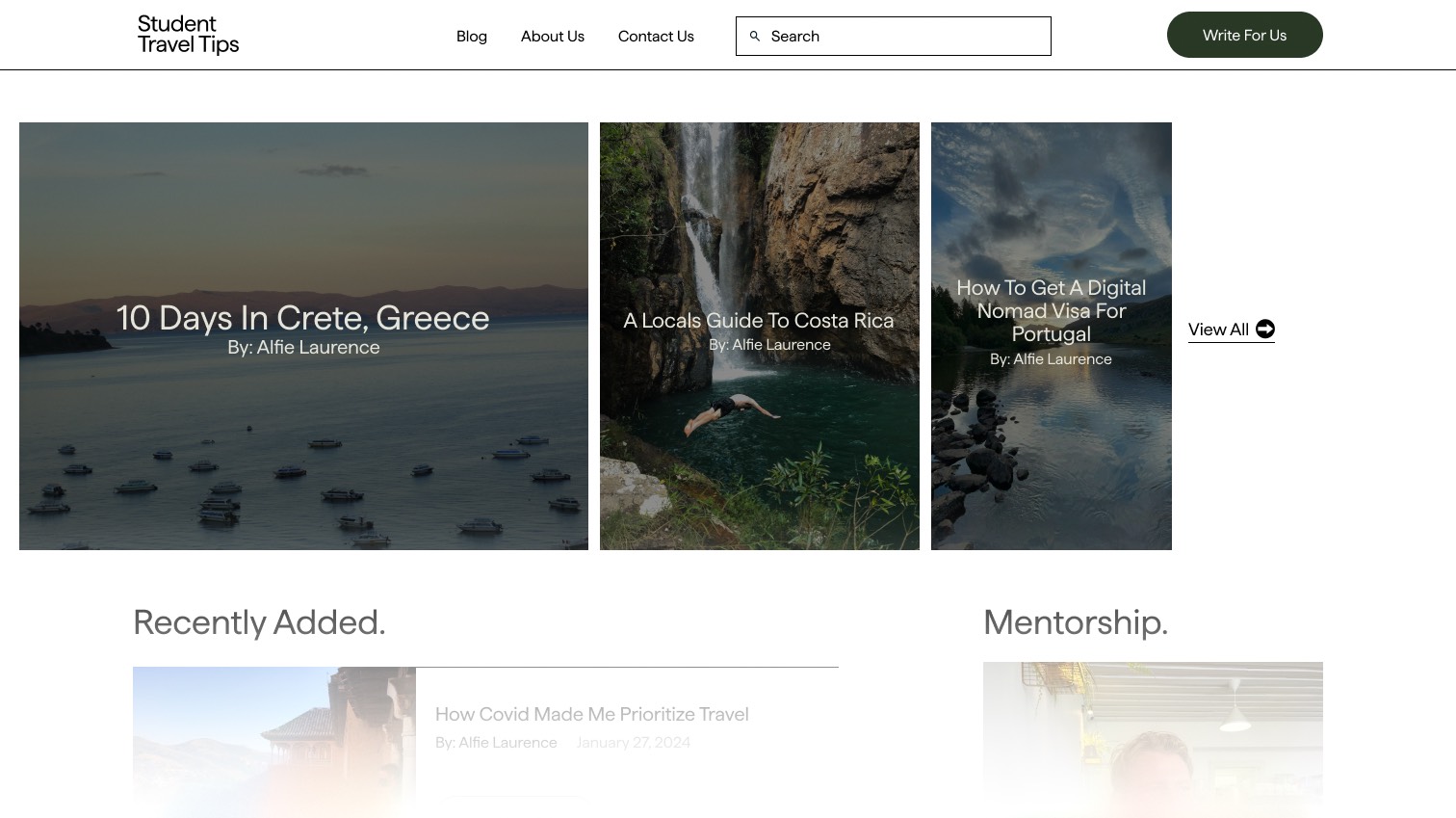
Project Overview: The Student Travel Tips website redesign involved transitioning from WordPress to Webflow, building a new site based on a Figma design. The project required a fully customized CMS to manage travel offers and blog content, ensuring the platform remained intuitive for editors while delivering a fresh, responsive design for users.
Development Process:
-
Understanding the Design Vision:
- Collaborated closely with the design team to translate the Figma mockups into a functional Webflow website.
- Ensured all visual elements and interactions were faithfully implemented, maintaining consistency with the original design.
-
Custom CMS Integration:
- Created a bespoke CMS within Webflow tailored to handle dynamic content for offers and blog posts.
- Structured CMS collections with categories, tags, and custom fields to allow editors flexibility in managing content.
- Implemented filtering and search functionalities to enhance user experience when browsing offers and blogs.
-
Migration from WordPress:
- Conducted a content audit to map existing WordPress posts and offers to the new Webflow structure.
- Used Webflow’s CSV import tools to transfer blog content while ensuring formatting consistency.
- Rebuilt key pages with updated layouts and features to match the new design, eliminating outdated elements.
-
Responsive Design:
- Optimized layouts and interactions across devices, ensuring the site remained responsive and user-friendly on mobile, tablet, and desktop.
- Incorporated Webflow animations for smooth transitions and engaging visual effects.
-
Testing and Deployment:
- Conducted extensive testing to verify that the CMS and site functionality worked as expected.
- Worked with the hosting team to configure Webflow for live deployment, ensuring minimal downtime during migration.
Challenges:
- Adapting the static Figma design to Webflow’s CMS while maintaining editor usability.
- Ensuring the migration from WordPress preserved SEO rankings and traffic.
- Balancing design fidelity with performance optimization for a smooth user experience.
Results: The new Student Travel Tips website is a modern, scalable platform with a user-friendly CMS for managing offers and blogs. The responsive design and streamlined navigation significantly improved the user experience, while the migration process ensured content and SEO integrity.
Key Features:
- Fully customized Webflow CMS for dynamic content management.
- Responsive design with animations and interactions.
- Enhanced content discoverability through filtering and search.
Tech Stack:
- Design Tools: Figma
- Platform: Webflow
- Migration Tools: CSV import, manual adjustments
- Hosting: Webflow